
Online banking is a great way to control your finances through the Internet – and no surprise that it became extremely popular over the past ten years. Over 50% of web users regularly access their bank accounts from computers or mobile devices.
Did you start a local bank or an internet bank? Then you know that your top priorities are the security of client data and the convenience of using your services.
Read about how to build your financial institution’s website. We’ll share some designing, technical, and marketing tips from our experience.
Establishing a web presence is crucial for any business these days. Here are some reasons why you need to create a banking website.

Main benefits you'll have with a website
The first version of your banking website doesn’t have to be custom or worth a fortune. You can begin your web presence with a template website or a simple landing page, and as long as your business grows, plan a strategy and a budget for a well-developed custom banking website with a contemporary and user-friendly design.
What are other ways to promote your bank, apart from creating a website? Start by advertising through different channels, including local TV, digital and printed newspapers, social media, etc.
Before you start any marketing campaign or developing your own website, do thorough research and analysis of the digital banking industry.
Let’s look at some statistics. The industry is continuously growing and likely to reach $457 billion by 2026, while over 40% of customers want to change banks to find more satisfying experience. That means you’ll make your business survive in the heated competition by offering favorable terms and more convenient services through your website.

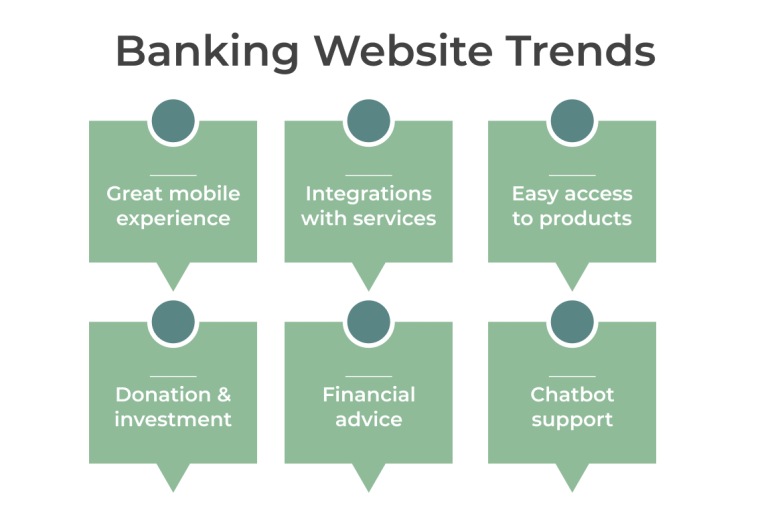
What do customers expect from a banking website today?
There are several banking trends you should know. Customers expect your services to simplify and support their lifestyles, meaning:
If you’re a local bank, conduct research among your community of users to find out their needs and problems with digital banking. Collect and organize all gathered information – it will help develop a website for your bank and avoid common mistakes in user experience. If possible, hire a business analyst to help you with this research.
Studying your competitors’ experience is one of the excellent ways to learn how to create a banking website. It helps to understand what features you can implement and what things you can deliver better. Search and study several case studies of banking websites all over the world.
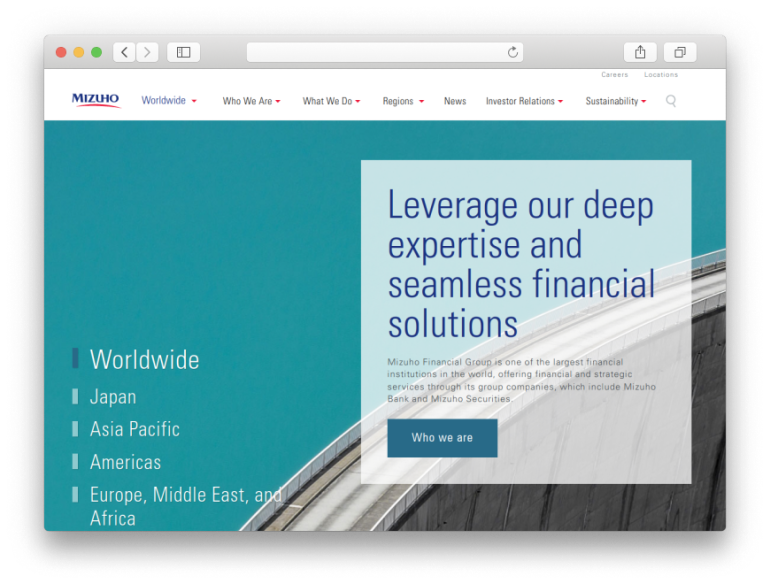
Mizuho’s banking website demonstrates nice corporate colors and clear fonts. A user can see only helpful information and no unnecessary elements. The main page with a slider showcases the bank’s expertise and services.

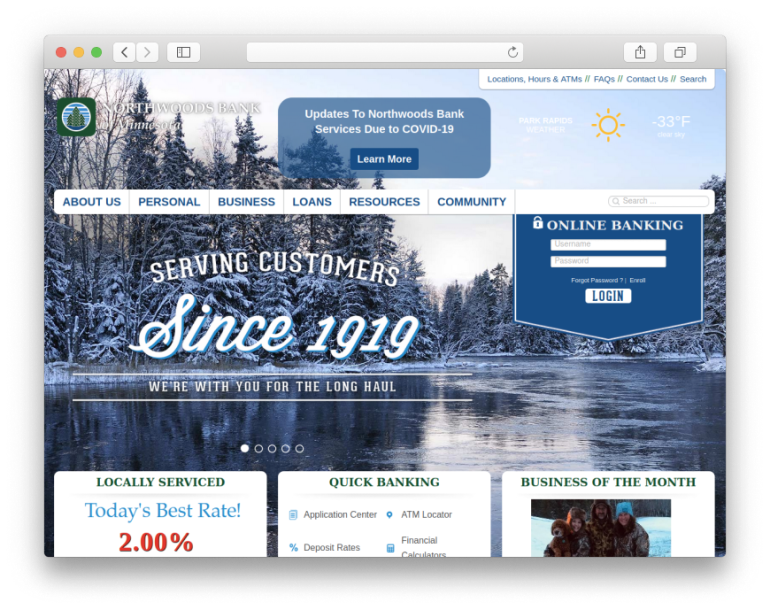
Northwood Bank’s website is a great example of a local bank that wishes to show its history and uniqueness. Custom fonts and vivid images will make users feel at home. This banking website enables quick access to useful information (e.g., ATM locations) and provides business news for a local community.

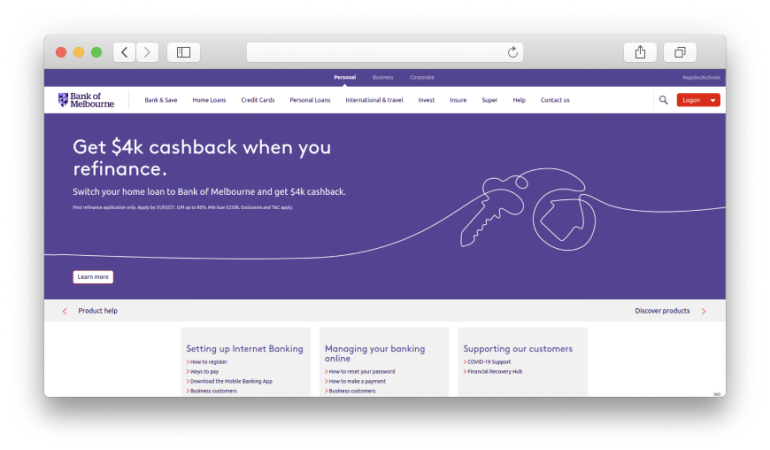
Bank of Melbourne’s website uses eye-catching single-line drawings and creative call-to-actions (CTAs) to maintain a friendly atmosphere.

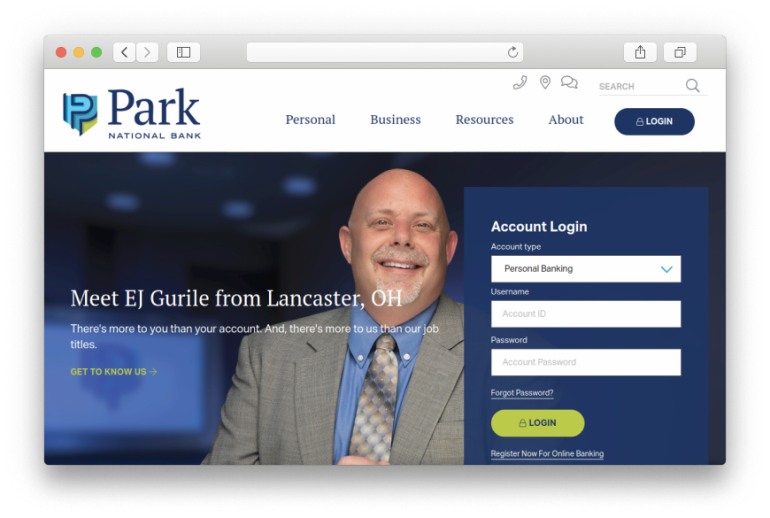
Park National bank has a soothing color scheme and clear fonts to highlight the most useful information for a customer. Another trust-building solution is employees’ portraits with CTAs for customers to learn more about the people who deliver banking services for them.

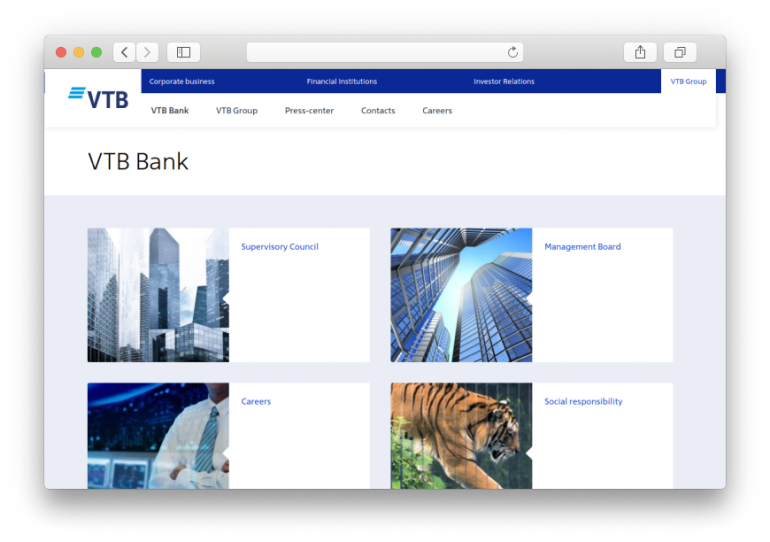
VTB’s banking website demonstrates a business-like style without information overload. The main page presents the key industries and products and navigates to sections for different categories of users.

While attractive design plays a significant role, a functional and intuitive interface is what makes people stay on your banking website long enough. It means that all pages should provide an excellent experience.
Here are some best practices from ADEV’s experience.

Making a great website for a bank
The users of bank websites are typically interested in two functions – balance checking and exchanging finances between their own accounts. We recommend you ensure quick and easy access to these operations if you want to make your platform convenient for customers.
We’ll describe some essential features that you shouldn’t avoid while making a website for your bank.
Signing-up & signing-in. A secure authorization process is vital for your website and highly depends on account creation for clients. What are the most secure options here? Multi-factor authentication is a must, but it also takes some time for filling in the forms. Another solution is Web Authentication API for a mobile version of your bank website. There was a study by MasterCard proving that technologies like 3D Facial Recognition and Fingerprint Scanners are becoming more favorable among users.
Account management features. There are a lot of functions that you may implement for your bank’s customers, from checking their cards and accounts to viewing financial history, repeating previous payments, and taking loans.
ATM locations & a Contact Us page. You can create a separate page with this information or place it in the footer of your banking website. All variants will work perfectly as long as you remember a client-centered approach.
We also advise:

The crucial features to build for a banking website
Content Management System (CMS). It allows you to easily monitor and change all possible content as long as your banking website is ready. It includes adding and deleting photos, posting new content to a corporate blog, editing lists of bank products, employees, branches, ATMs, etc.
Customer support. This is a core feature for a financial institution’s website, as your clients should be able to ask questions and resolve issues through an official representative. How do you make your customer support more up-to-date? A live chat is a great idea, and you can make it 24\7 helpful by implementing a chatbot.
There are some extra features for a bank website. Consider adding them if you wish to extend your functionality and reach more users.
FAQs, financial advice, and blogs. These features are not must-haves for a young bank, but if you already have a prominent client base, it’s worth sharing your expertise to enhance their trust and invest in brand-building. Another reason to have a blog on a banking website is to encourage people to share this content on social media, which empowers your marketing strategy.
Search. If you have a lot of articles and other information on your financial institution’s website, consider implementing a smoothly working search system. The simplest type is a keyword search.
Testimonials. They’re an excellent way to showcase the great quality of your services to all website visitors. You can reach out to your best clients via email and ask them to write some feedback on their experience with your bank.
Spending statistics. This feature can be implemented into a user account. It helps your clients to monitor their expenses, set financial goals, plan purchases, etc.
Scheduled payments. It allows users to pay their bills via internet banking and helps them not miss any important transactions.
Cashback. This service stimulates your clients to use their bank accounts for purchasing anything they want. Partnerships with E-commerce will help you build customers’ trust and create a loyalty program.
Personalized offers. This feature allows you to offer customers special banking products or discounts from your partner companies. You can reach a user directly through their profile on your website.
Download a bank’s app. This feature will work if you have already developed a mobile app for your bank.

Additional features to make a bank's website stand out
Without a doubt, customers’ data protection is the foundation of a bank website. Let’s discover some advanced security measures used in online banking development.
Verification:
Information:
Payments:
Awareness:
What is a tech stack for a banking website? It is a list of all the solutions that web developers will use while working on your project. This is a whole ecosystem that may include programming languages, frameworks, and databases, to name a few.

Tools to build a banking website
What kind of technology stack is suitable for online banking development? For instance, programming languages like JavaScript, PHP, Ruby, and Java. A web-based banking app will also use databases like MySQL or MongoDB, cloud communications tools like Twilio, etc.
The choice usually depends on the goals you set for your bank’s website. Once you hire qualified web developers, they’ll explain what solutions work better from a long perspective. How can you find a company to select the right team for banking website development?
These are several factors for you to consider:
If you’re looking for a versatile and cost-effective solution, consider hiring MEAN and MERN stack developers. These are the collections of advanced Javascript-related technologies to build effective websites for financial institutions.
In many cases, companies that search for reliable banking software development find it rather challenging to estimate the budget. Typically, the roughly calculated price depends on two factors – the number of pages and the level of customization for your banking website.
How much is it to build a professional-looking website for a bank in 2021?
When you start discussing your banking website idea with the developers, it’s good to have these things prepared:
Banking website development is a complex, multi-stage process that requires planning beforehand.
Each website will have a specific audience and goals that define its design, architecture, features, and development technologies.
Security is another important facet of the question “How do you make a banking website?” Data encryption is a must.
Every banking website should have a mobile version (web app) or even a native mobile app.
There is a lot to do. Start with defining your project’s goals and conducting market research. This analysis will help you select the right features and find a technology partner that will bring your idea to reality.
ADEV is looking forward to working with you. We guarantee high-quality UX/UI design and professional website development for your project. Contact us, and let’s make something valuable together.

